These are a few of our favorite things.
We know even the easiest tasks can be a bit tedious. That’s why we’ve created a number of shortcuts in Hightail that might surprise you. Here’s a roundup of 5 favorite features from Hightailers that will help you shave a few seconds off regular tasks.
Liana Tallarico (that’s me!) / Director of Marketing
Favorite tip: Drop an image reference in Comments
How it works: Sometimes leaving feedback requires offering another visual reference to show your creative team exactly what you are looking for. In Hightail, you can do this by dropping the image url (which will need to have a .png, .jpg, etc extension) in the comment and we will preview that image in the comment alongside the creative file you are referencing.

Kurt Dodge / Customer Success Manager
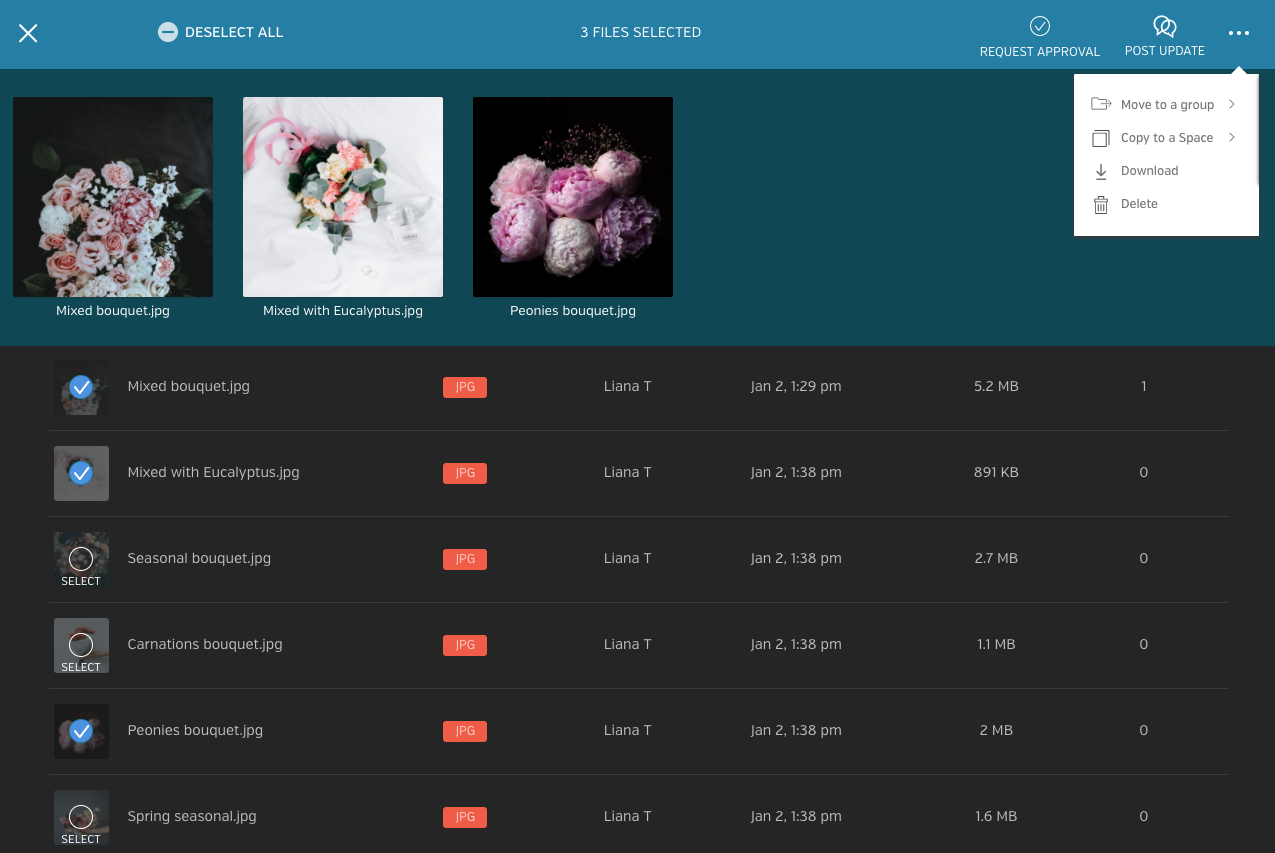
Favorite tip: The “Blue Bar State”
How it works: When you hover over a file or a Space, you’ll see a grayed out circle. If you click on the circle, a blue bar will pop up on the top of the browser with a few shortcuts – such as copy file to a Space, Add Space to a Project, or Request Approval. Selecting multiple files or Spaces will allow you to apply that action to many assets at one time.

Siva Vadivel / Software Engineer
Favorite tip: Use keyboard shortcuts
How it works: When you’re previewing a file, use CTRL + scroll (if you are using a mouse, or pinch if you are using a trackpad) to zoom in on image and get to the nitty gritty. Shift + select allows you to bulk select items in blue bar state. Need to print something out for your teammates that prefer a red pen markup? Command + P will allow you to create a PDF of your file preview with the existing Hightail comments.
Ranjith Kumaran / Founder & CEO
Favorite tip: Forward email attachments to create a Space
How it works: When you receive an email with attachments to review, simply forward them to untangle@hightail.com to create a Space and start capturing feedback in Hightail.

Amy Zhang / Product Designer
Favorite tip: Drag & drop
How it works: Once logged into Hightail, dragging a group of files into all spaces (https://spaces.hightail.com/all-spaces) will automatically create a Space for those files. Power designer tip! If you’re using Sketch, you can select the export preview image in Sketch and drag it into a Space where it will be exported and uploaded in one go.

Sometimes it’s the little things that will make your job so much easier. Go ahead, give these tips a try!




